こんにちは!momit.fmのMihoです。
今日は、先日我が家の子どもたちが一時期ドハマリした「Viscuit」というプログラミングアプリケーションについて紹介してみたいと思います。「プログラミング教育っていっても、何から始めればいいの?」という保護者の皆様におすすめできるプログラミング教材でしたよ!
Viscuitってなに?
プログラミング教育が小学校でも開始され、たくさんのプログラミング教材が出てきています。ではViscuitは一体どんなプログラミングアプリなんでしょうか?

Viscuitを使うと、プログラミングの基本的な考え方を視覚的に学ぶことができます。「メガネ」という仕組みを使うだけで、単純なプログラムからとても複雑なプログラムまで色々と作ることができます。
ビジュアルプログラミングについて
そもそも世に出ている子ども向けの様々な「プログラミングを学ぶためのアプリケーションや言語」は、ほぼ「ビジュアルプログラミング」を採用しているといっていいのではないでしょうか。ではビジュアルプログラミングがなんなのかというと、プログラムをテキストで記述するのではなく、視覚的なオブジェクトでプログラミングすることを言います。ビジュアルプログラミングでは、「ビジュアルプログラミング言語」を使ってプログラミングを行います。

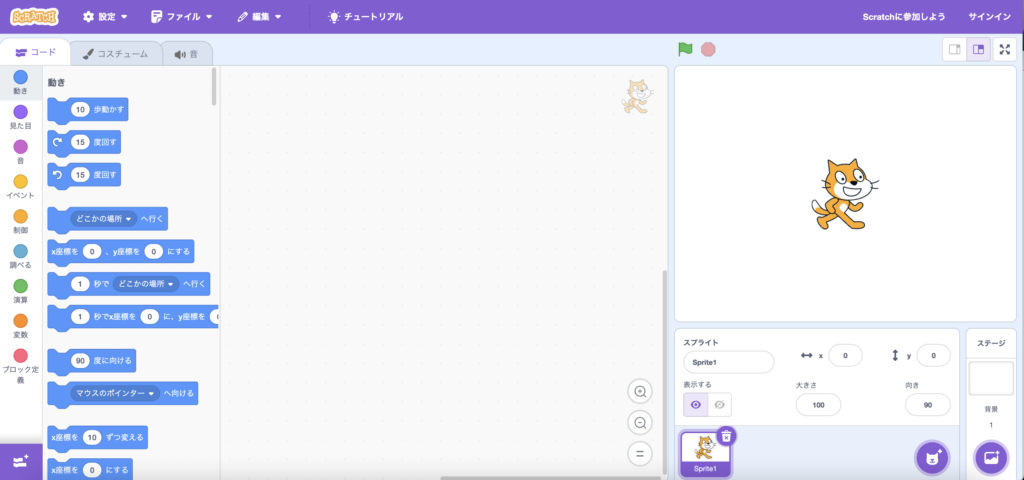
よく知られているビジュアルプログラミング言語の一つに、「Scratch」があります。画像のように、あらかじめ用意された「条件」「指示」「動作」「時間」などの様々なブロックを組み合わせて、プログラムを組んでいきます。
ビジュアルプログラミングの多くは、このようにブロックを組み合わせたりフローを作ったりすることで視覚的にプログラムを組みながら、基本的なプログラミングの考え方を学ぶことができます。そして同時に、論理的思考力や問題解決力を同時に鍛えることができるようになっています。
Viscuitもビジュアルプログラミングです
Viscuitもテキストベースでプログラムを書くのではなく、視覚的にプログラムを組んでいくので、ビジュアルプログラミングです。ただScratchに代表されるような「ブロックを組む」よりも、さらに直感的にプログラミングができるようになっているなぁと感じました。Viscuitでは「メガネ」という仕組みをつかってプログラミングを進めていきます。

自分で描いた絵を動かしたり、音を出したり、簡単なゲームを作ってみたりと、とっても手軽に子どもたちが自分で作ったプログラムが形になる喜びを感じることができます。プログラミング初心者でも手軽に始められるのが、Viscuitの魅力です。
Viscuitでのプログラミングってどんな感じ?
では、Viscuitではどのようにプログラミングをするのでしょうか?
百聞は一見にしかずということで、私が実際にお試ししてみた動画でご紹介してみます!
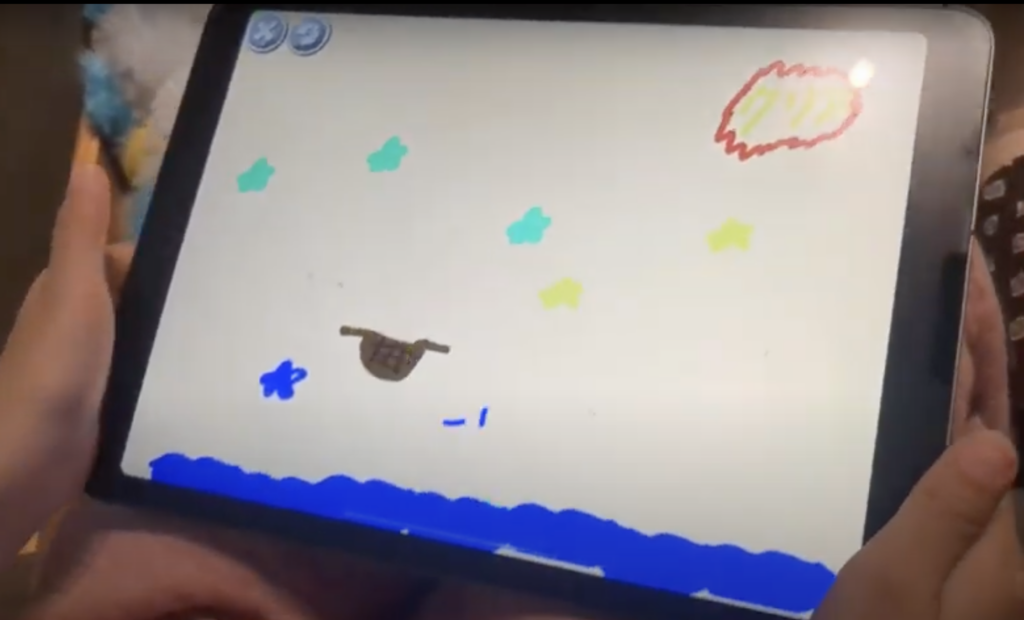
今回は、自分に描いたキャンデイを下に落とすだけの簡単なものを作ってみました(笑)
- 絵を描く(キャンデイ)
- キャンディを画面上に置く
- キャンディを動かすため、メガネを使って指示を書く
- 左側のレンズにキャンディを置く
- 右側のレンズには、左側より下にずらしてキャンディを置く(ずらす時に、元のキャンディの位置が薄く表示されるのでそれを基準にずらします)
どうですか?ものすごく直感的ですよね!ちょっとした工夫で、楽しいゲームもつくれますよ!小学三年生の息子は、開始30分くらいで早速シューティングゲームを作っていました。
始めるには何が必要?
Viscuitは、タブレットやスマートフォン、パソコンなど、様々なデバイスで利用できます。iOSやAndroidのアプリとしてダウンロードできる他、ブラウザからでもアクセス可能です。
※現在はAndroidバージョンのViscuitは古くなってしまっているようで、最新のAndroid端末などでは利用できないようです。
できれば画面の大きいパソコンやタブレットのほうが、絵が描きやすく扱いやすいので小さい子どもにはおすすめです。「自分で描いた絵を動かせる」というのが、とっつきやすく子どもが喜ぶポイントだなぁと感じました。

あとは、子どもが始めるきっかけが大切ですよね。
今回我が家の子どもたちがViscuitで遊び始めたきっかけは、学校で配布されるGIGA端末にViscuitが入っていて、GIGA端末を使った授業の空き時間に学校で触ったことがきっかけのようです。
「お友だちがこんなことをして遊んでた!ぼくも作ってみたい!」
というモチベーションで取り組んでいました。
自然にきっかけができれば最高ですが、なかなかそういうきっかけが訪れない時は、ぜひ保護者のみなさんが遊んでみてください(笑)
まずは何を作ればいいだろう?
とはいえ「何から手を付ければいいのだろう?」と迷った時は、まずはViscuitのWebサイトの「遊び方動画」を見るのが良いと思います!

動画自体はとても短いので、我が家も動画を真似しながら進めて最終的に自由に作るようになりましたよ!
「プログラミングはじめ」にはオススメ!
とにかく直感的で、簡単に作品を作ることができ、比較的挫折感なく取り組めるので「プログラミングはじめには最適!」というのが感想です。
「プログラミング、なにやればいいの?」という保護者の皆様は、取っ掛かりとしてViscuit試してみてはいかがでしょうか?




コメント